再学 link 标签
一、link标签定义及使用说明
定义: link标签规定了当前文档与外部资源的关系,日常开发常用于链接样式表。
注意: link标签可以出现在head或者body元素中,在body中的情况具体取决于它是否有一个body-ok的链接类型,与此同时link可以重复使用多次,但是最好的实践方式还是把link放到head中使用。
body-ok的链接类型有哪些 ?
| 类型 | 描述 |
|---|---|
| dns-prefetch | Specifies that the user agent should preemptively perform DNS resolution for the target resource’s origin. |
| modulepreload | Specifies that the user agent must preemptively fetch the module script and store it in the document’s module map for later evaluation. Optionally, the module’s dependencies can be fetched as well. |
| pingback | Gives the address of the pingback server that handles pingbacks to the current document. |
| preconnect | Specifies that the user agent should preemptively connect to the target resource’s origin. |
| prefetch | Specifies that the user agent should preemptively fetch and cache the target resource as it is likely to be required for a followup navigation |
| preload | Specifies that the user agent must preemptively fetch and cache the target resource for current navigation according to the potential destination given by the as attribute (and the priority associated with the corresponding destination). |
| prerender | Specifies that the user agent should preemptively fetch the target resource and process it in a way that helps deliver a faster response in the future. |
| stylesheet | Imports a style sheet. |
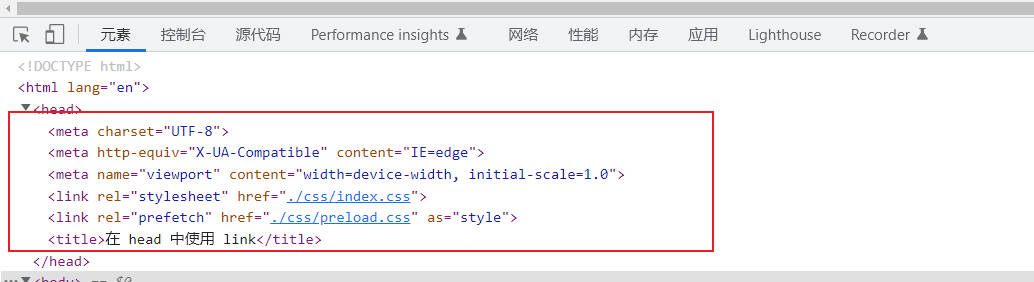
body-ok案例1: 在head中使用link
1 | <head> |
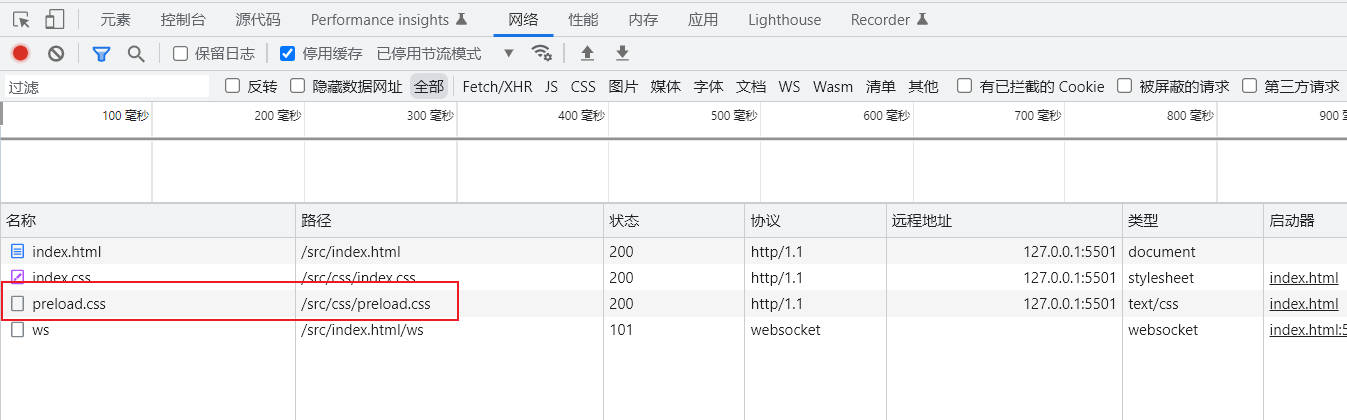
效果图


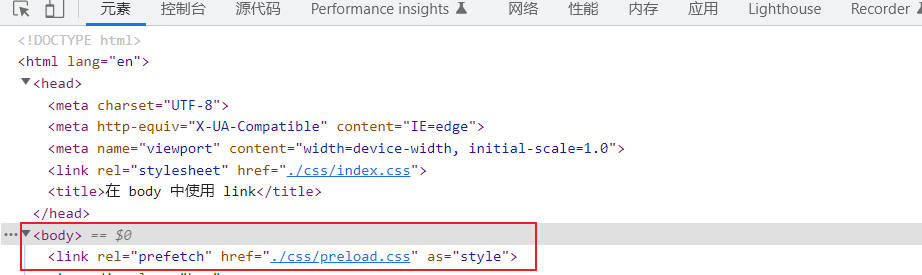
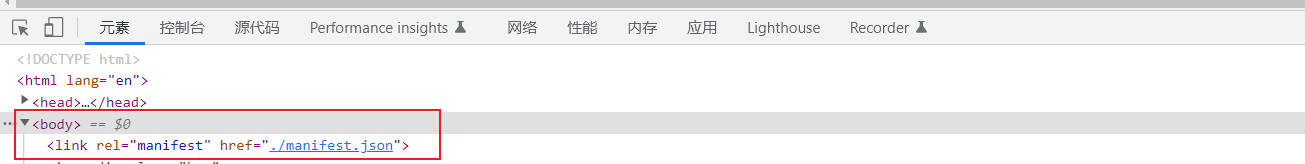
body-ok案例2: 在body中使用link
1 | <body> |
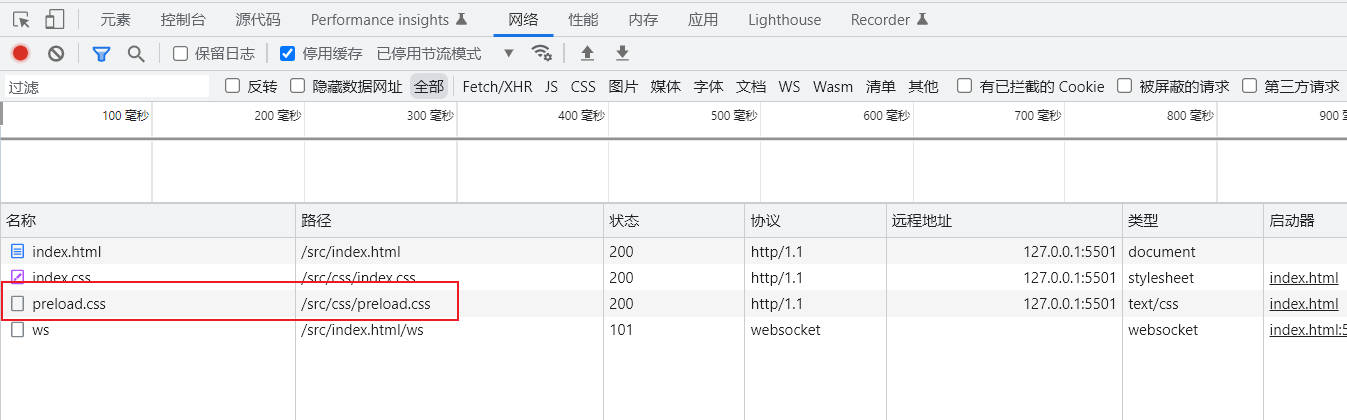
效果图


除了上面表格中列举到的属性值,link可以放到body中,其余的都不可以。
案例3: 不能在body中
1 | <body> |
效果图


二、link标签其他用法
- 当使用<link>为网站创建一个 favicon 时,你的网站使用内容安全策略 (Content Security Policy,CSP) 来增强它的安全性,这种策略适用于 favicon。如果你遇到 favicon 未加载的问题,验证Content-Security-Policy头的img-src directive没有在阻止对它的访问。
- HTML 和 XHTML 规范为<link>元素定义了一些事件处理器 (event handler) ,但是对于它们的使用方法不明确。
在 XHTML 1.0 下,例如<link>的空元素需要一个尾斜杠:<link />。 - WebTV 支持rel使用next值,用于在一个 document series 中预加载下一页
三、 link标签属性
link标签支持全局属性
as
该属性仅在link设置了 rel=”preload” 或者 rel=”prefetch” 时才能使用。它规定了link加载的内容的类型,对于内容的优先级、请求匹配、正确的内容安全策略的选择以及正确的 Accept请求头的设置,这个属性是必需的。
| 值 | 应用于 |
|---|---|
| audio | <audio> 元素 |
| document | <iframe> 和 <frame> 元素 |
| embed | <embed> 元素 |
| fetch | fetch, XHR This value also requires <link> to contain the crossorigin attribute |
| font | CSS @font-face |
| image | <img> and <picture> elements with srcset or imageset attributes, SVG <image> elements, CSS *-image rules |
| object | <object> elements |
| script | <script> elements, Worker importScripts |
| style | <link rel=stylesheet> elements, CSS @import |
| track | <track> elements |
| video | <video> elements |
| worker | Worker, SharedWorker |
案例1:as:style
1 | <head> |
案例2: as:script
1 | <head> |
案例3: as:track
<track> 标签为媒体元素(比如 <audio> and <video>)规定外部文本轨道,也就是字幕,
1 | <head> |
crossorigin
此枚举属性指定在加载相关资源时是否必须使用 CORS 可取的值如下:
anonymous
会发起一个跨域请求 (即包含 Origin: HTTP 头). 但不会发送任何认证信息 (即不发送 cookie, X.509 证书和 HTTP 基本认证信息). 如果服务器没有给出源站凭证 (不设置 Access-Control-Allow-Origin: HTTP 头), 资源就会被污染并限制使用.use-credentials
会发起一个带有认证信息 (发送 cookie, X.509 证书和 HTTP 基本认证信息) 的跨域请求 (即包含 Origin: HTTP 头). 如果服务器没有给出源站凭证 (不设置 Access-Control-Allow-Origin: HTTP 头), 资源就会被污染并限制使用.“”
设置一个空的值,如 crossorigin 或 crossorigin=””,和设置 anonymous 的效果一样。
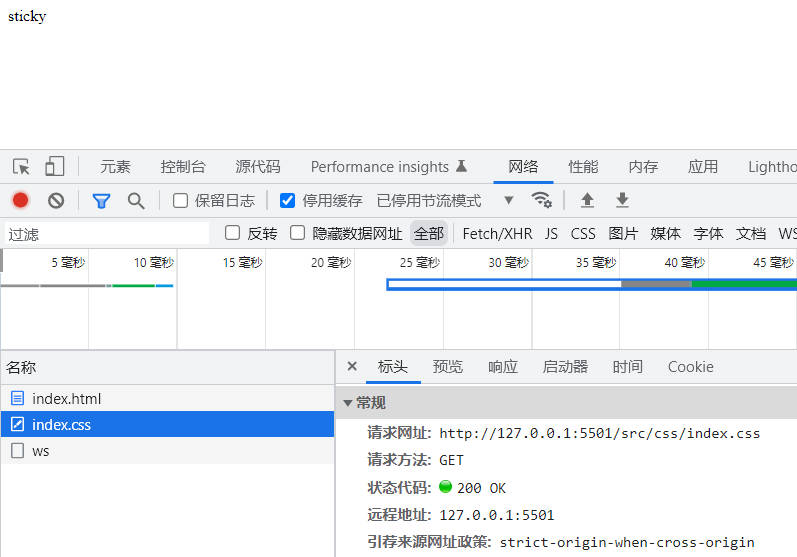
案例1: crossorigin:anonymous
html页面
1 | <body> |
node端
1 | TEST_ROUTER.get('/nodejs/img/IMG_20171230_093838.jpg', function(req, res) { |
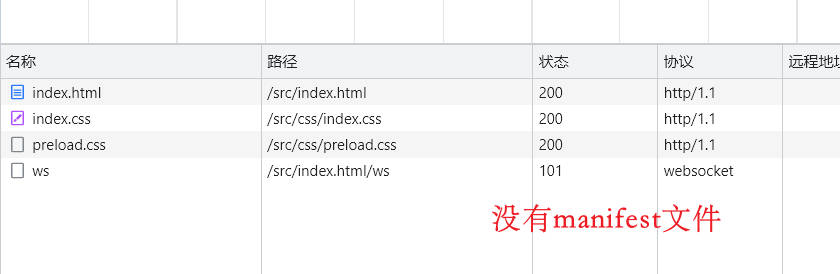
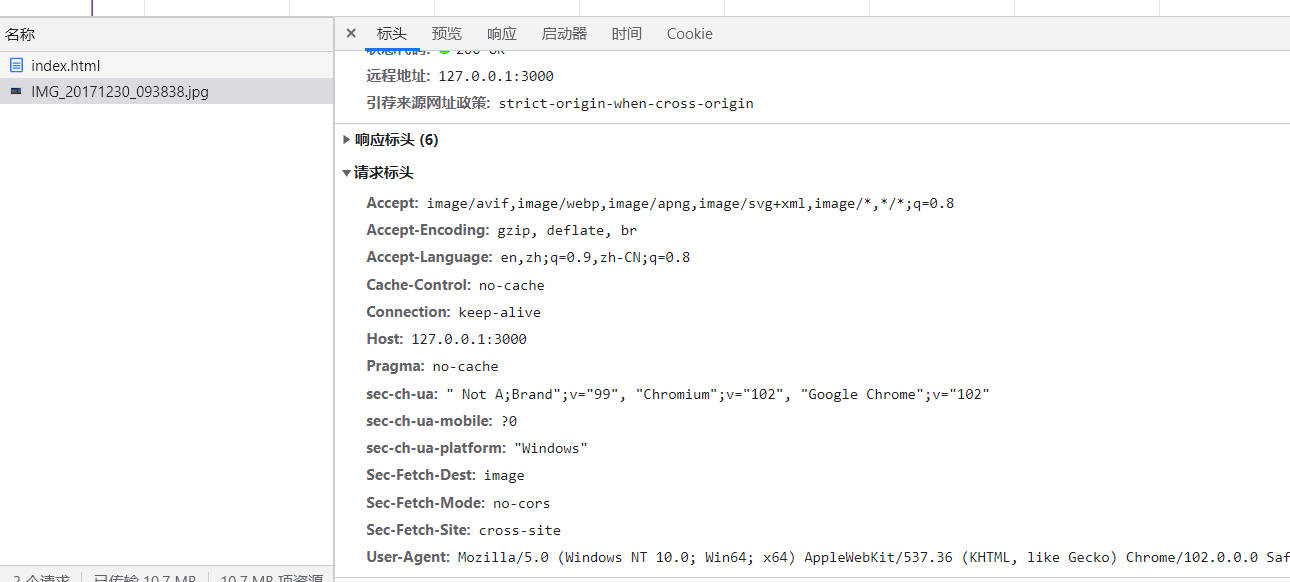
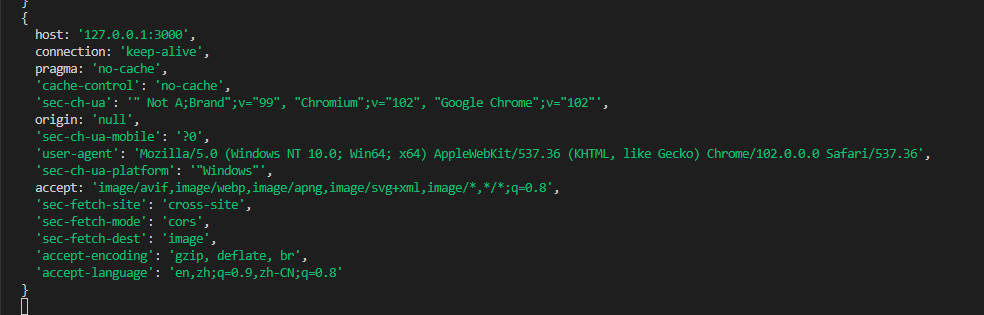
不加*crossorigin=”anonymous”*之前

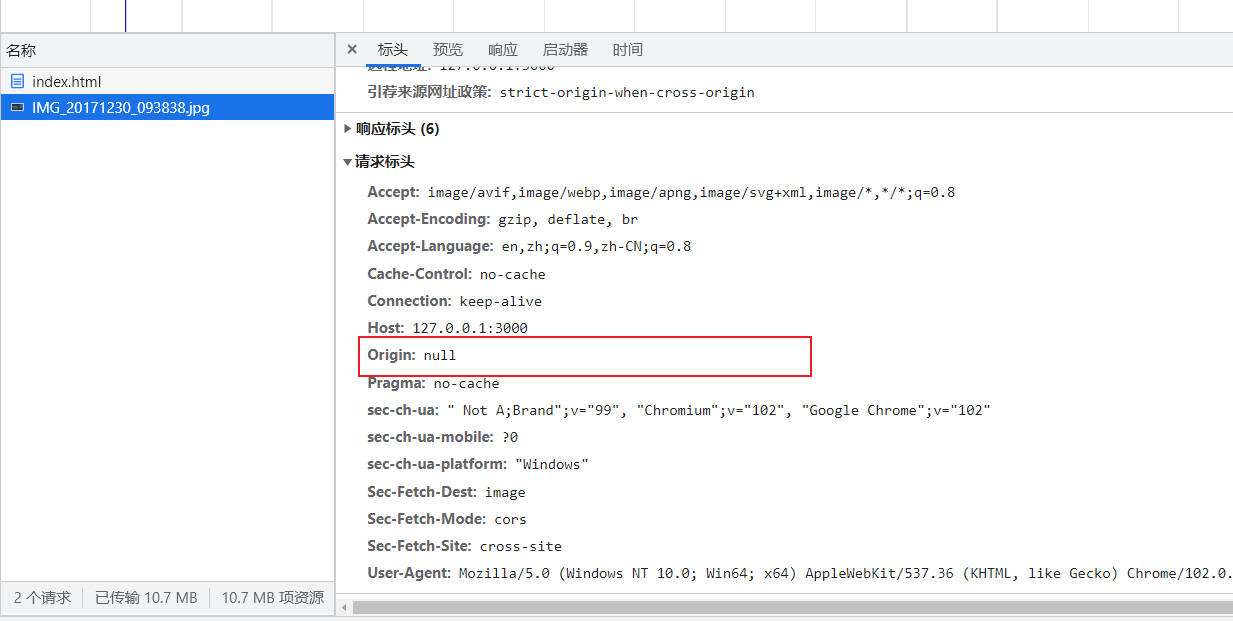
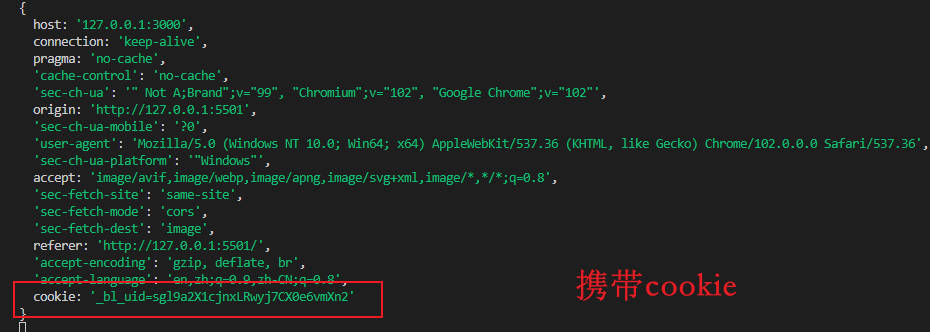
添加*crossorigin=”anonymous”*之后

并且服务端没有cookie字段

可以发现添加了origin字段,如果服务端不允许跨域,这时会报跨域错误
注: img中的crossorigin属性和link中的一样(link和img在MDN中的使用介绍),因此在此举例。下例同理
http Origin 字段简单介绍
Origin 由三部分组成:
- scheme:协议,如 http、https。
- host:域名或 IP 地址。如 127.0.0.1
- port:端口,可选。如果省略,默认为当前协议的默认端口(如 HTTP 的 80、HTTPS 的 443)
Origin 的值也可能为 null。
添加origin字段的情况如下
- 同源请求:POST、OPTIONS、PUT、PATCH 和 DELETE请求都会添加Origin请求头,GET或HEAD请求不会添加Origin请求头
- 跨域请求:所有跨域请求(CORS)都会添加Origin请求头
Origin主要用于跨域
案例2: crossorigin:use-credentials
html 页面
1 | <body> |
node 端
1 | TEST_ROUTER.get('/nodejs/img/IMG_20171230_093838.jpg', function(req, res) { |
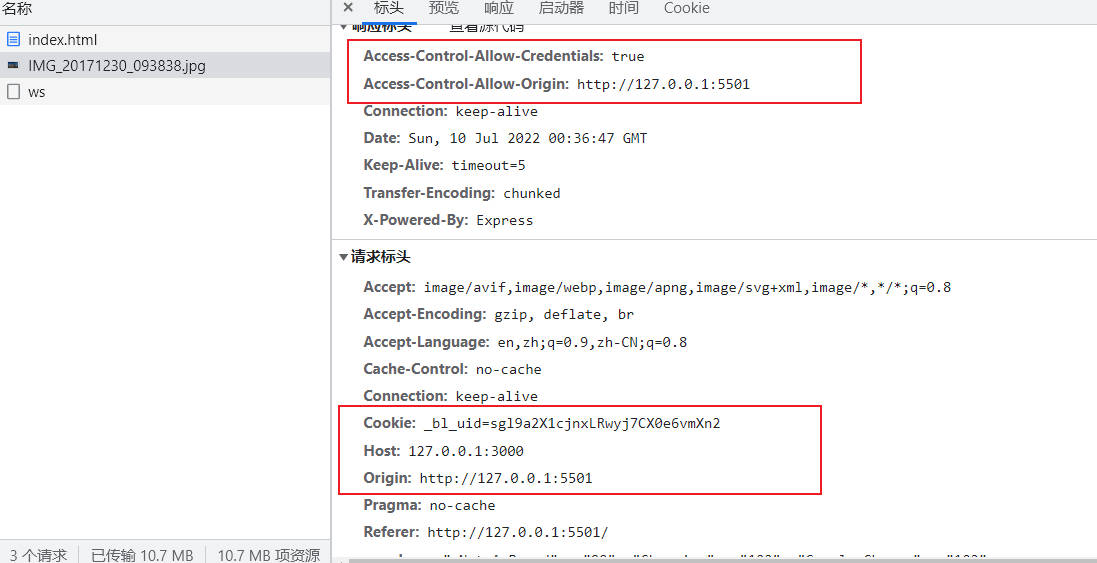
当crossorigin为use-credentials时,Access-Control-Allow-Origin不能是通配符,并且Access-Control-Allow-Credentials为true。更多Access-Control-Allow-Credentials内容请查看MDN
效果图


disabled
仅对于rel=”stylesheet” ,disabled 的 Boolean 属性指示是否应加载所描述的样式表并将其应用于文档。 如果在加载 HTML 时在 HTML 中指定了 Disabled,则在页面加载期间不会加载样式表。 相反,如果禁用属性更改为 false 或删除时,样式表将按需加载。
但是,一旦加载样式表,对 Disabled 属性的值所做的更改将不再与StyleSheet.disabled 属性的值有任何关系。 相反,更改此属性的值只是启用和禁用应用于文档的样式表表单。
这与 StyleSheet 的 disable 属性不同; 将其更改为 true 会将样式表从文档的document.styleSheets 列表中删除,并且在切换回 false 时不会自动重新加载样式表。
案例1 不加disabled
1 | <head> |
效果图

案例2: disabled: true
1 | <head> |
效果图

虽然加载样式,但是页面并没有应该样式
href
此属性指定被链接资源的URL。 URL 可以是绝对的,也可以是相对的。
hreflang
此属性指明了被链接资源的语言。其意义仅供参考。可取的值参见 BCP47。仅当设置了 href 属性时才应设置该属性。
importance(当前处于实验中,未来可能改变)
指示资源的相对重要性。 优先级提示使用以下值委托:
auto: 表示没有偏好。 浏览器可以使用其自己的启发式方法来确定资源的优先级。
high: 向浏览器指示资源具有高优先级。
low: 向浏览器指示资源的优先级较低。
注: 只有存在 rel=“preload” 或 rel=“prefetch” 时,importance 属性才能用于<link>元素
integrity
包含行内元数据,它是一个你用浏览器获取的资源文件的哈希值,以 base64 编码的方式加的密,这样用户能用它来验证一个获取到的资源,在传送时未被非法篡改,详情查看Subresource Integrity。
media
这个属性规定了外部资源适用的媒体类型。它的值必须是”媒体查询”。这个属性使得用户代理能选择最适合设备运行的媒体类型。
注意
在 HTML 4 中,该属性只能是一组以空白符作为分隔的媒体描述文字,比如”媒体类型”规定了该元素可取的属性,如 print、screen、aural、braille。HTML5 将该属性值扩展为任意类型的”媒体查询”,”媒体查询”将 HTML4 的属性值都包括在内。
不支持”CSS3 媒体查询”的浏览器并不会强行识别这些链接,因此别忘了设置备用 link,即那些可用于 HTML4 的 link。
案例1 media:print
html 页面
1 | <head> |
index.css
1 | .full-screen { |
print.css
1 | .print { |
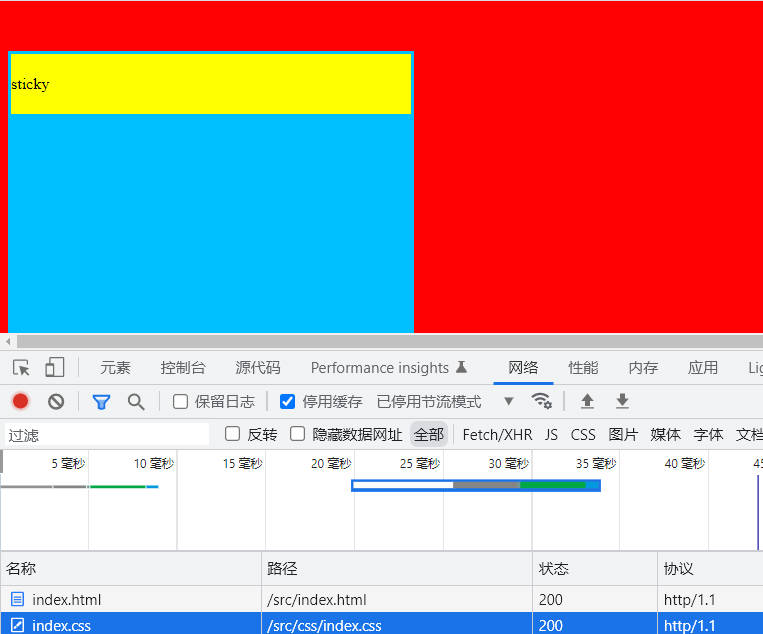
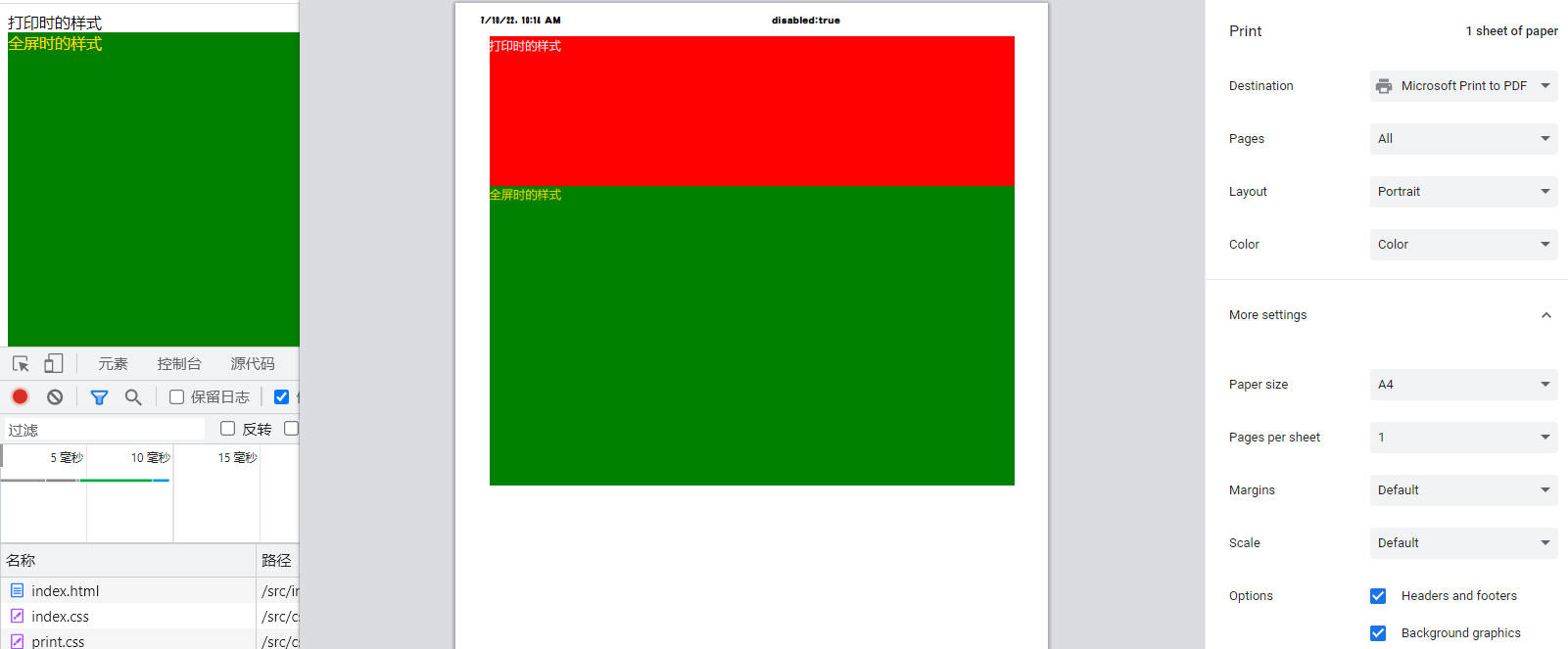
效果图

可见在print时,print.css内的样式生效
案例2: media: screen and (max-width:600px)
html页面
1 | <head> |
index.css
1 | .full-screen { |
mobile.css
1 | .full-screen { |
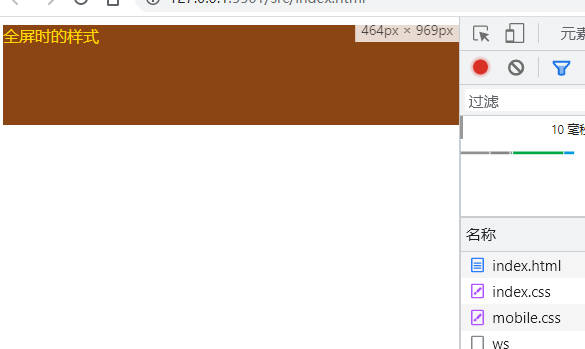
效果图
全屏状态

宽度小于600时的状态

更多media属性值可查看MDN
referrerpolicy (当前处于实验中,未来可能改变)
一个字符串,指示在获取资源时使用哪个引荐来源网址:
- ‘no-referrer’ 表示Referer 标头将不会发送。
- ‘no-referrer-when-downgrade’ 的原始位置时不会发送任何Referer标头。 如果未指定其他政策,这是用户代理的默认行为。
- ‘origin’ 意味着引荐来源网址将是页面的来源,大致是方案,主机和端口。
- ‘origin-when-cross-origin’ 这意味着导航到其他来源将仅限于方案,主机和端口,而在同一来源上导航将包括引荐来源网址的路径。
- ‘unsafe-url’ 意味着引荐来源网址将包含来源和路径(但不包括片段,密码或用户名)。 这种情况是不安全的,因为它可能会将来源和路径从受 TLS 保护的资源泄漏到不安全的来源
rel
此属性命名链接文档与当前文档的关系。 该属性必须是链接类型值的用空格分隔的列表
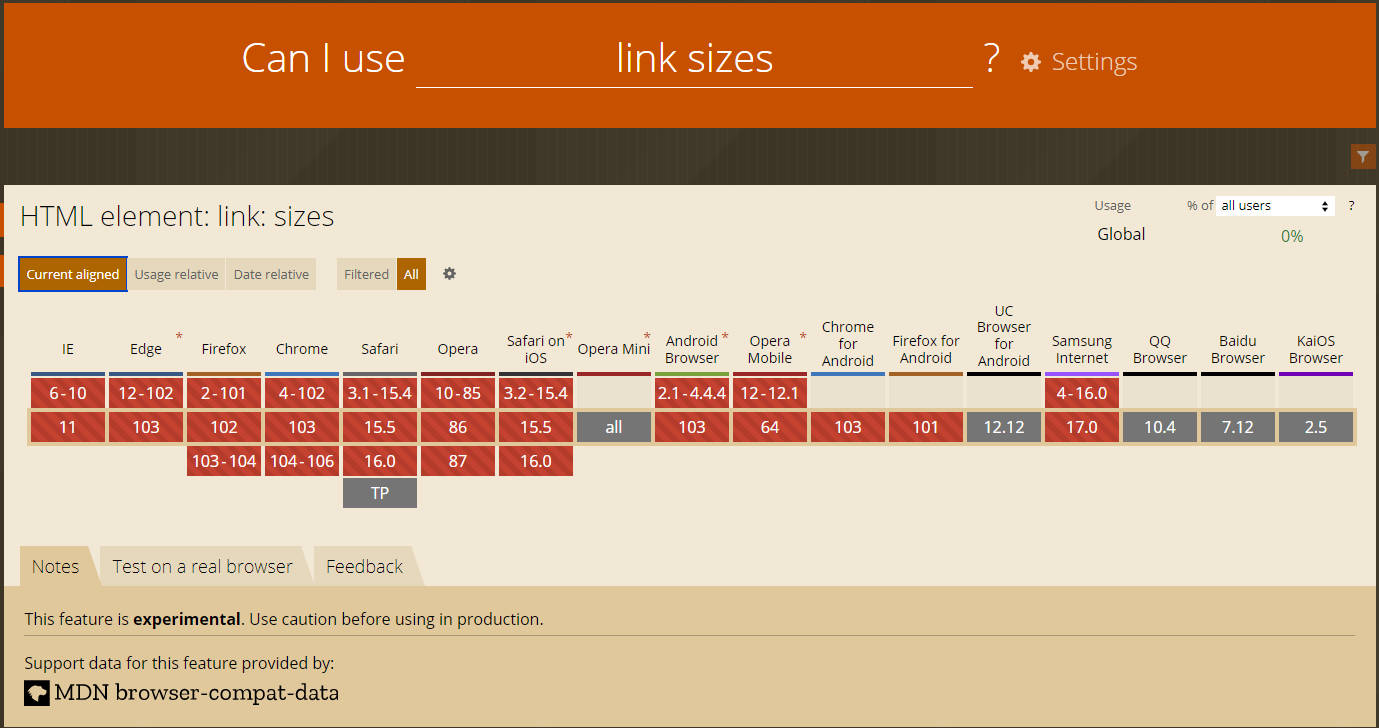
sizes
这个属性定义了包含相应资源的可视化媒体中的 icons 的大小。它只有在rel包含 icon 的link 类型值。它可能有如下的规则。
- any 表示图标可以按矢量格式缩放到任意大小,例如image/svg+xml。
- 一个由空白符分隔的尺寸列表。每一个都以
x 或 X 给出。尺寸列表中的每一个尺寸都必须包含在资源里。
当前没有浏览器支持该属性

title
属性在<link>元素上有特殊的语义。当用于<link rel=”stylesheet”>时,它定义了一个首选样式表或备用样式表。不正确地使用它可能会导致样式表被忽略。
type
这个属性被用于定义链接的内容的类型。这个属性的值应该是像 text/html,text/css 等 MIME 类型。这个属性常用的用法是定义链接的样式表,最常用的值是表明了 CSS 的 text/css。
案例1 type: text/css
1 | <head> |
非标准属性
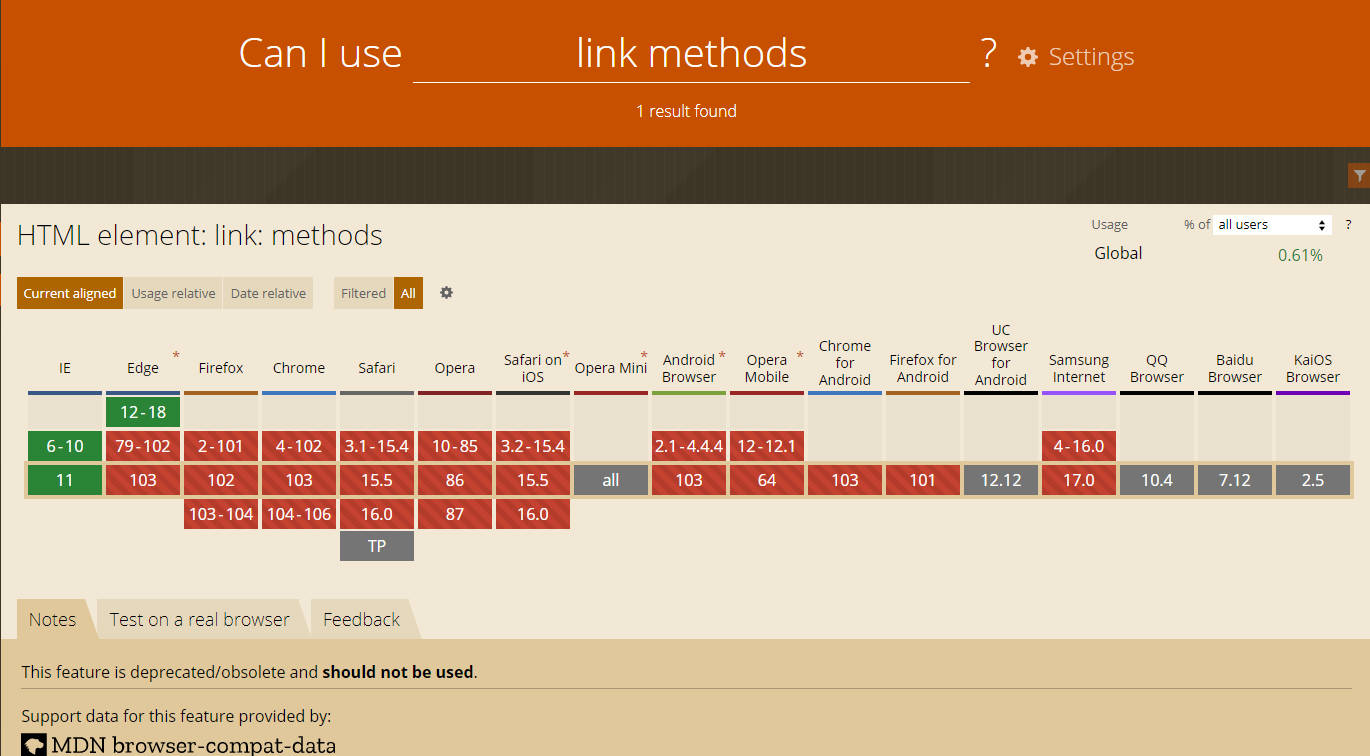
methods(当前处于实验中,未来可能改变)
此属性的值提供有关可能在对象上执行的功能的信息。 这些值通常在使用时由 HTTP 协议给出,但是(出于与 “title” 属性类似的原因)将其预先包含在链接中可能是有用的。 例如,浏览器可能根据指定的方法选择不同的链接呈现方式。 可搜索的内容可能会得到其他图标,或者外部链接可能会显示离开当前站点的指示。 即使定义的浏览器 Internet Explorer 4 也无法很好地理解或支持此属性。
当前该属性浏览器支持度少

prefetch (当前处于实验中,未来可能改变)
此属性标识下一个导航可能需要的资源,用户代理应检索该资源。 这允许用户代理在将来请求资源时更快地做出响应。
target (当前处于实验中,未来可能改变)
定义具有已定义链接关系或将显示任何链接资源的呈现的框架或窗口名称。
本文主要内容参考MDN和菜鸟教程,如有错误欢迎指出




